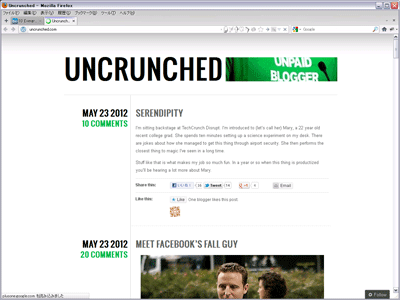
2列,頭寬
這是一個好主意,說是最常見的布局。有廣泛的頭球頂,2列960px,一個是大的,另一種是狹義的。有越來越窄,如導航,并設置在側邊欄。
按照慣例,在許多博客是一個地方的導航方式的權利是廣泛的,靜態網站向左側。

Uncrunched
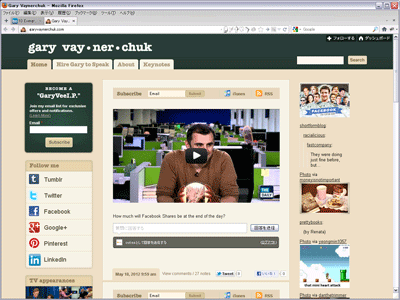
3列,頭寬
布局是由WordPress和Blogger流行,不同于前2列,插入兩個窄列寬的列。窄列包含元素,如導航,寬闊的中心柱,將放置的主要內容。
頭寬應放在以跨越列三。

加里Vaynerchuk
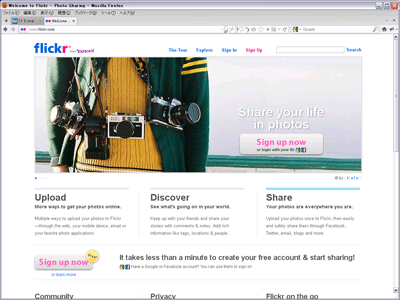
四盒
布局產品新聞和博客中經常看到,有一個為頭的寬度相同的大箱子,它下面的小盒子是一字排開的布局。一個小盒子,約二至五年。
大箱子,把內容規定,在一個小盒子,將提供的信息和對第二它的補充。這是很簡單的,戲劇性的視覺布局。

的Flickr
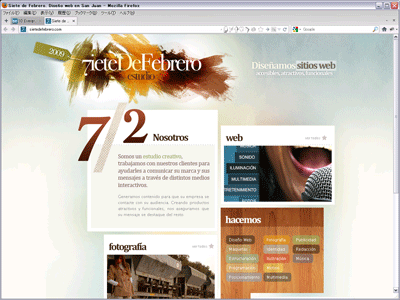
格不明朗
網格布局和傳統的基于網格的布局比的不確定性,你應該有很扭曲。將箱子的不確定性蔓延到網站的每個元素的寬度。可以改變這些框的高度和寬度,它增加了可視化布局的能源。
可用性問題將秸稈這種布局也很困難。然而,它給人的印象是毫無疑問的巧妙。

siete德Febrero
大屏幕截圖
軟件和網絡應用的布局,將頭正下方的大尺寸的屏幕截圖。高清晰度圖像使用的東西,然后迫使產品。
信息大屏幕截圖后,基于網格的框,數量多(2或4)。

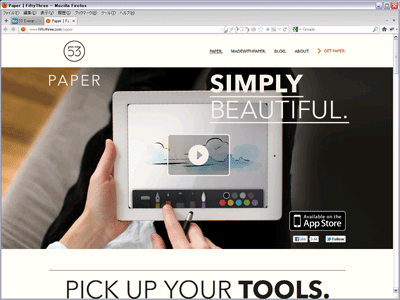
紙
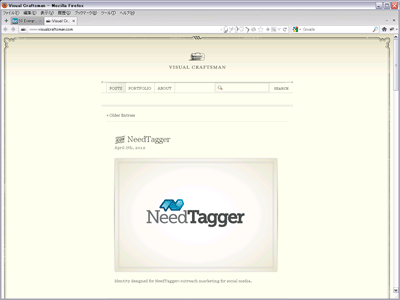
單柱
此布局與簡約的設計安裝,我經常看到這樣的組合網站。只有一個窄欄是640px不多,如額外的導航將被降級到頁腳。這是很難定位,在簡約的設計是最佳的布局。

視覺技工
壓花形象
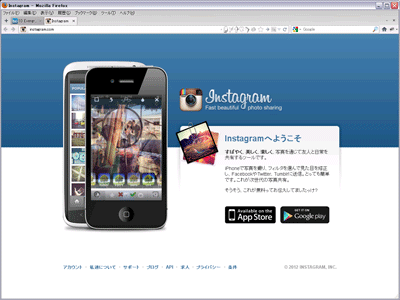
這種布局往往是作為一個智能手機應用程序等。放置在一個單獨的列設置了一個大的圖像的左側和地方的內容,遵循它。無標題通常是極簡主義的東西,只有最低頁腳,你應該引導用戶到主下載頁。

Instagram的
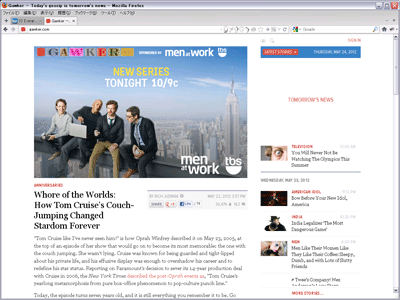
固定側邊欄
在固定側面導航欄中包含的所有元素的布局來看,主要內容可以滾動。固定側邊欄,但是,以方便的導航,它會影響可用性。

gawker
基于網格的庫
流行的布局,是其投資組合的攝影師和設計師的理想布局。行是2至6列,增加為串聯畫廊所需的數目。有很多的創意效果,還設有許多事情非常直觀。

YourNeighbors.de
時尚雜志
這種布局幾乎是無規律可循。設計師設計使用一個相當大的畫布。通常放置在最重要的內容脫穎而出,組織其他來源的信息,根據其優先級。
布局的復雜性,將影響可用性,雜志和在線新聞網站可以發布大量的信息。





 掃一掃添加微信
掃一掃添加微信
建站咨詢
如您有網站建設方面的需要,歡迎給我們留言或在線咨詢 *