前面的視覺體系和大家簡單提到過傳統(tǒng)平面排版的四大原則:親密性、對比、重復、對齊。那界面排版有什么原則呢?今天菜心就來用實例分享一下界面排版中需要注意哪些原則。
大綱如下:
一、親密原則
二、對比原則
三、平衡原則
四、相似原則
五、簡潔原則
六、封閉原則
七、情感原則
由于篇幅原因,今天先來介紹前四個原則,剩下的我們下期再分享。
一、親密原則
空間上接近的內(nèi)容,我們更容易將之歸類到一組,這就是我們所說的親密原則。
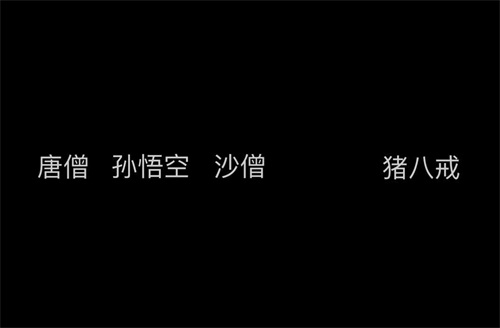
如下圖:

我們很容易將唐僧、孫悟空、沙僧分成一組,而將豬八戒單獨分離出來,因為前三者離的更近。
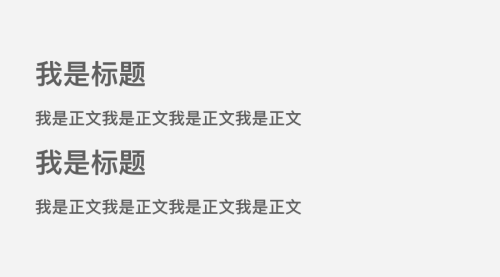
我們來看下面這張圖:

你能分清標題是屬于上面還是下面嗎?
當你了解了親密原則后,就知道為什么分不清,這也就是我們學習理論知識的原因,當我們看到錯誤的設(shè)計時,可以說出哪里不對,而不是憑感覺。
那這個原則如何運用到我們界面設(shè)計上呢?
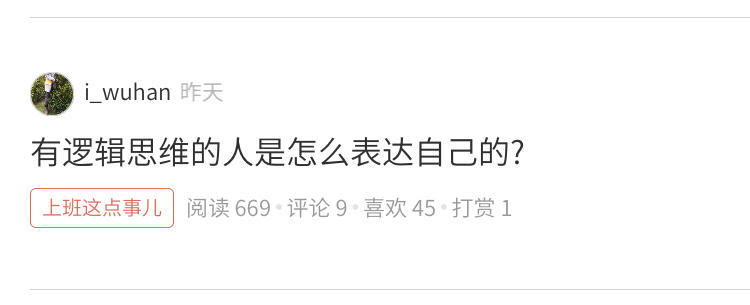
看下圖:

上圖是簡書文章列表中的一條,我們在平時工作中也經(jīng)常會遇到這種信息排版。首先我們需要清楚,上圖的內(nèi)容有三個:上分割線、內(nèi)容區(qū)和下分割線。此時我們可以判斷,內(nèi)容區(qū)內(nèi)的所有間距一定小于內(nèi)容區(qū)與分割線的間距,因為根據(jù)親密性原則,有關(guān)聯(lián)的內(nèi)容會離的更近,內(nèi)容區(qū)的內(nèi)容相對分割線來說,就是關(guān)聯(lián)性比較強的,所以它們的間距就會相對較小。
這樣的間距規(guī)律還可以讓我們清晰的區(qū)分開每一條信息,不會導致信息干擾。
親密性原則是我們在界面排版中最常用的原則之一,大家一定要牢牢的記住并大量實踐,為我們后期的排版設(shè)計打下堅實的基礎(chǔ)!
二、對比原則
我們經(jīng)常會遇到界面看著混亂的情況,但又不知道為什么,其實大部分情況都是因為界面內(nèi)容對比不明顯而造成的。
例如下圖:

雖然上圖符合親密原則,但似乎看著還是有些凌亂,其中一個很重要的原因就是因為界面信息內(nèi)容的對比不夠強烈,我們不知道該看哪里!
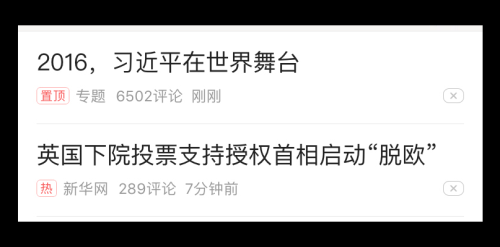
而我們來看一下今日頭條的信息排版:

你會發(fā)現(xiàn)重要信息和次要信息的大小對比非常強烈,使我們聚焦在主要信息(標題)上,這樣看著就不會那么散亂。
看完這個排版后再去解決上面那個散亂的問題,會不會更容易些呢?大家不妨自己嘗試排一下,這樣會讓你的印象更加深刻。
我們平時也要多去研究一些排版,好的排版你需要去分析它為什么好,不好的排版你需要分析它為什么不好,你能否排的更好,只有通過這樣不斷地刻意練習,你才能扎扎實實的前進。
回到正題,其實關(guān)于對比的方式還遠不止大小層面,還有顏色對比、粗細對比、形狀對比、疏密對比等等,所以大家在進行對比排版的時候,不妨多維度考慮,一定可以找到合適的解決方案。
三、平衡原則
平衡原則是界面排版布局的首要原則,大到整個官網(wǎng),小到一張圖文,都需要我們對視覺平衡有一個良好的把控。
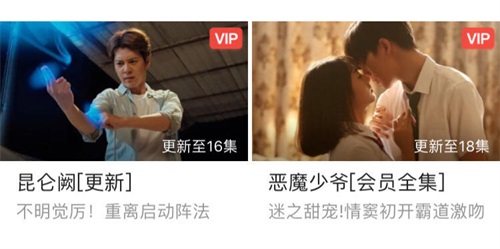
舉幾個例子:

看上圖,我們可以發(fā)現(xiàn),圖片下方的文字是左對齊,為了達到視覺上的平衡,設(shè)計師將VIP 圖標和更新集數(shù)放在圖片右側(cè)。
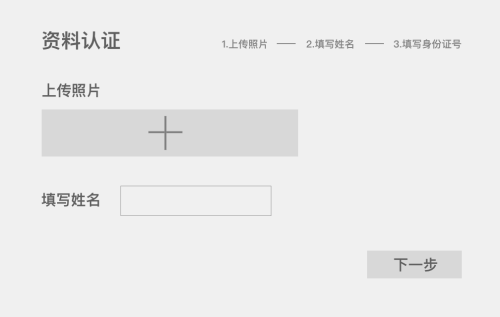
再來看下圖:

我們會感覺整個頁面怪怪的,好像在向右上角傾斜,就是因為沒有遵循平衡原則,而當我們將最下方的按鈕移動到右側(cè)時,如下圖:

整個頁面看著就會平衡很多。
這里需要注意一點,一些藝術(shù)類的海報排版為了達到某些效果,可能會有意打破平衡,但那是特殊的平面藝術(shù)設(shè)計,而對于我們UI設(shè)計來說,在進行界面排版的時候,大多數(shù)情況還是要遵循平衡原則,這樣才能讓用戶感覺整個界面更加協(xié)調(diào)、舒服。
四、相似原則
我們需要對相似的內(nèi)容賦予相同的屬性,例如同一級別的標題文字大小相同,相同顏色(如藍色等)的字體都可以點擊等等。
例如下圖:

上圖文字有兩處是藍色的,藍色使二者具有一定的相似性,而我們需要將相似性的內(nèi)容賦予相同的屬性:可點擊。
相反我們看下圖:

雖然設(shè)計者為了統(tǒng)一和強調(diào),將電話和地址都作成藍色,但如果電話可點擊,而地址不可點擊,就會給用戶產(chǎn)生困擾,以致于整個頁面的交互都存在一定的問題。這一點也是我們必須要注意的內(nèi)容,在進行設(shè)計的時候不要犯這種低級的錯誤。
當然相似原則的因素也不只有文字顏色,還有背景色、方向、大小等等,有興趣的同學可以多多總結(jié)積累,大家一起交流。
以上就是今天分享的界面排版的前四個原則,下一期會將后面的內(nèi)容補充完整。
希望你能夠多多練習,完善自己的排版知識體系,早日成為一名合格的資深視覺設(shè)計師。


