
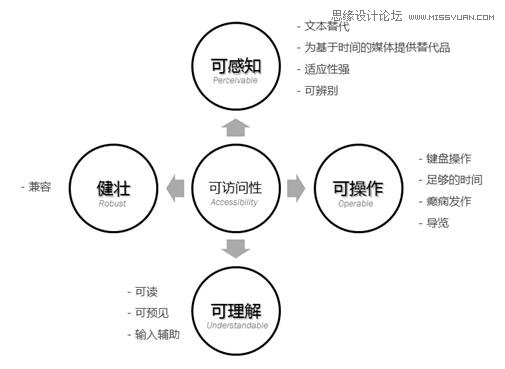
Web內容無障礙指南(WCAG)2.0定義了如何使web內容更便于殘障人士訪問。它定義了web內容無障礙的四項基本原則,即可感知、可操作、 可理解和健壯性,為了達到這些基本目標,每條原則之下設置了應遵循的準則,對每一個準則,提供了可測試的成功標準。圍繞這四條原則,我們此次優化的目標 為:
- 增強頁面區塊和模塊的語義。
- 提高屏幕閱讀器用戶的訪問效率。
- 優化首頁的鍵盤操作問題和信息理解問題。
1.設置“跳過導航”鏈接,直達用戶首要目的地。
社交網絡的重要特點就是News Feed,動態地向用戶提供好友的各種消息。通常,用戶登錄網站的首要目的是查看“好友動態”,視障用戶tab多次才能到達該區域,“跳過導航”鏈接允許 屏幕閱讀器用戶跳過大塊的內容和鏈接,用戶訪問新頁面時也不必每次都瀏覽banner和導航,這樣可以節省視障用戶的時間。
2.劃分網頁區塊,增強區塊語義,提高區塊間跳轉的速度。
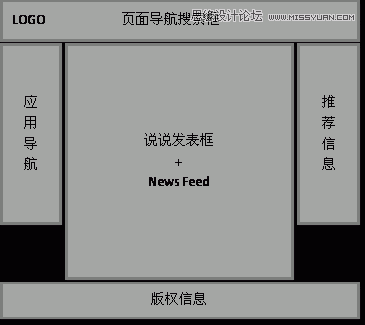
朋友網的頁面結構是標準的三欄結構,大致可歸納為頂部logo、頁面導航及搜索區,底部是版權信息,中間左中右三欄分別為:應用導航、News Feed和推薦信息。各區塊的信息都較多,尤其是News Feed區,視障用戶在各個區域內切換時十分繁瑣。

解決該問題的一種方法是設置區域定位點,即在各個區域前添加一個僅對屏幕閱讀器可見的錨鏈接,并為該鏈接設置accesskey。
臺灣行政院研考會將這種方法寫入了無障礙網站規范中,定位點又稱為導盲磚,獨創性的使用三個冒號(:::)來表示,主要用來幫助用戶快速定位和搜索,代碼如下:
<a accesskey="U" href="#" title="頂部區域"> ::: </a>
<a accesskey="L" href="#" title="左側區域"> ::: </a>
<a accesskey="C" href="#" title="中間區域"> ::: </a>
<a accesskey="R" href="#" title="右側區域"> ::: </a>
<a accesskey="B" href="#" title="底部區域"> ::: </a>
官方解說title屬性值用來方便語音合成器告知用戶其所在的網頁區域。但筆者使用nvda在IE9和Firefox6中測試以上代碼,nvda都不會讀title值,即使設置了讀出工具提示。

鍵盤可訪問性一文中分析了使用accesskey的缺點,由于屏幕閱讀器依賴于瀏覽器的功能,不同品牌和操作系統上的瀏覽器在實施 accesskey上差別很大,比如激活accesskey快捷鍵的按鍵組合不同,對重復的accesskey的處理方式不同,用戶代理的鍵盤快捷鍵和 web內容快捷鍵沖突時的表現也不一致。另外一個頭疼的事情就是如何讓用戶了解我們設置了快捷鍵?加上上述的各瀏覽器的細微差異,accesskey的利 用率是很低的,所以最后我們沒有使用這個方法。
我們的目標是用戶學習成本低,網間快捷鍵一致(不只是站內),會使用屏幕閱讀器就能夠高效利用我們的網站。
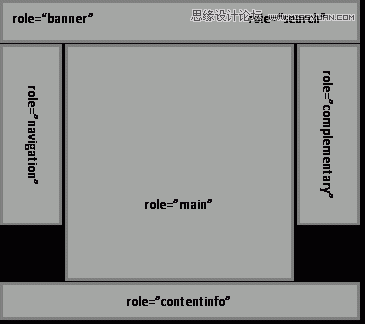
只要使用wai-aria landmark role屬性,即可迎刃而解。landmark role幫助屏幕閱讀器用戶了解頁面區塊的用途,好快速地位到想要到的位置。使用方便,只要簡單的在元素內添加role屬性即可,可使用的值有 banner、complementary、contentinfo、form、main、navigation、search。視障用戶只要使用屏幕閱 讀器的快捷鍵即可,如NVDA按快捷鍵d即可在頁面地標間導覽,這樣就保證了網間訪問快捷鍵的一致性,使快捷鍵訪問更加可行。

3.強化現行通用模塊的書寫方式,利用屏幕閱讀器的標題導航特性,提高視障用戶在模塊間跳轉的速度。
上面我們把頁面劃分為若干區塊,現在我們來看頁面的更小的單元——模塊。區塊有若干的模塊組成,模塊可以視為網頁中的某一功能或某一類信息的集合, 比如“你可能認識”、“最近訪客”。通用模塊的書寫方式我們借鑒了YUI使用的標準模塊格式,這種div和class的通用格式可以很容易地將模塊從一個 網頁、區塊、甚至一個網站移至他處,Web頁面已經從文檔格式轉變為模塊的集合。
<div class="mod">
<div class="hd">
<h3>Module Header</h3>
</div>
<div class="bd">Module content</div>
<div class="ft">Module footer</div>
</div>
屏幕閱讀器一般都提供標題導航的功能,即視障用戶按某一快捷鍵(NVDA為h鍵)可在各級標題間跳轉。我們利用這一特性,就可以方便的在各個模塊間 跳轉。在實踐中,每條feed的結構我們也是按照這種方式來書寫的,用戶可以先閱讀feed的標題,如果不感興趣可以迅速跳至下條feed, 減少視障用戶的鍵盤操作。
4.降低信息噪音,減少干擾。
將重復信息和為明眼用戶提供的信息從屏幕閱讀器訪問序列中移除。

以feed為例,頭像鏈接的作用:
- 明眼用戶快速辨識好友,這對視障用戶沒有意義;
- 鏈接至好友主頁,與人名鏈接的作用一致,作用重復;
為了減少干擾,我們可以使用tabindex=“-1”,將頭像鏈接從屏幕閱讀器訪問序列中移除。
以上是我們初步優化的部分要點,仍然有許多地方需要優化,如彈出層焦點控制、動態信息通知、組件可訪問性等,我們會持續跟進


